表紙 ≫ ホスティング ≫ FC2ブログ ≫ 第二十六項 文字化けしたFC2ブログの直し方
ブログ「FC2ブログ」が文字化けしてしまう時、どのように対処すればよいのだろうか。その原因と対処法を、ブログの制作者と閲覧者双方の視点から、以下に詳しく解説してゆくことにしよう。
原因1.文字コードが未指定
はじめに、ブログの制作者サイドから見て、
ブログ「FC2ブログ」が文字化けしてしまう原因は、文字コードが未指定(未宣言)であることが挙げられる。
そこで、文字コードを指定(宣言)し、それぞれを一致させてみよう。
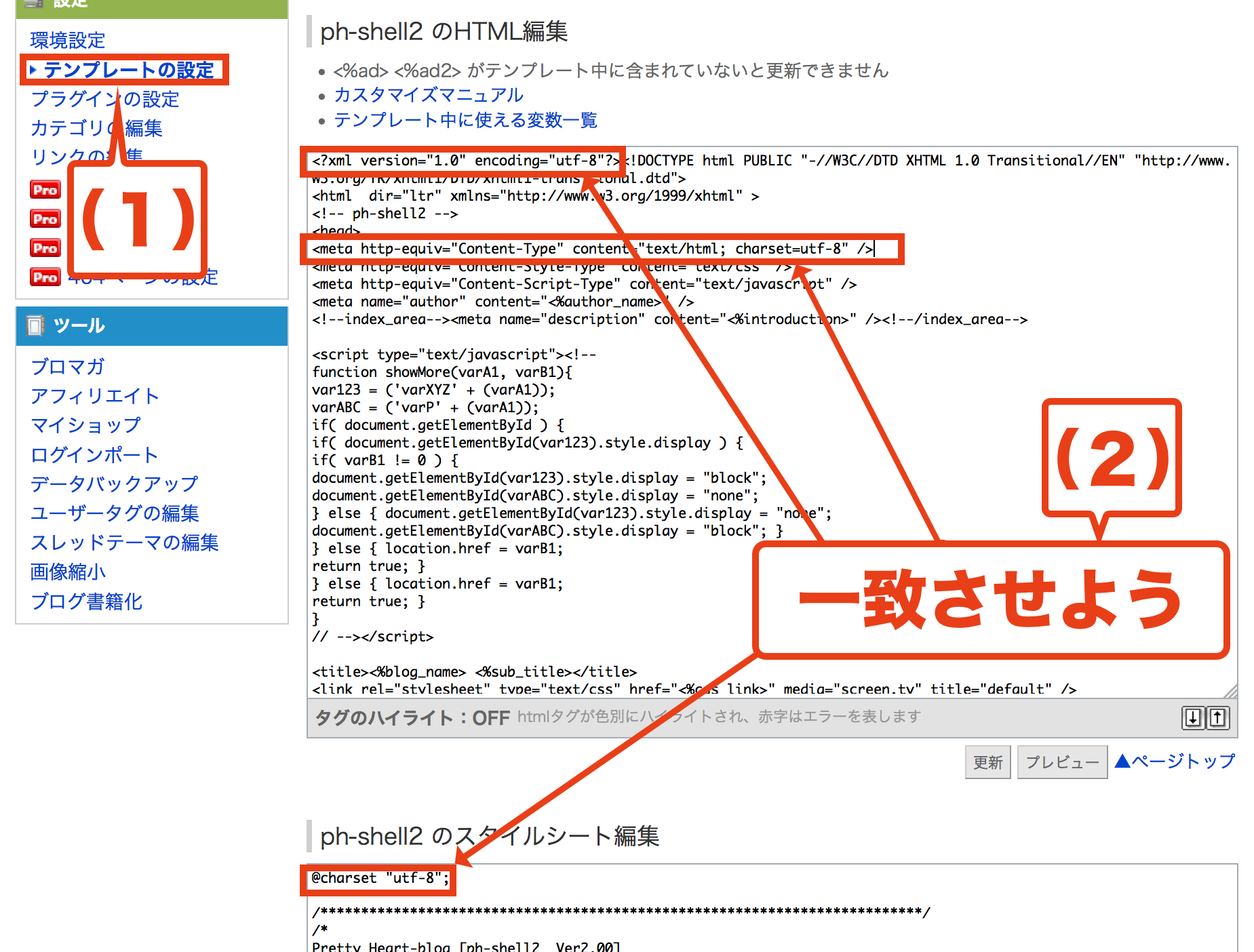
(1).ブログ「FC2ブログ」にログインし、左メニューの「テンプレートの設定」をクリックする。
(2).次に、「HTML編集」と「スタイルシート編集」のところに、文字コードが指定(宣言)されているかどうかを確認する。( 例: @charset “utf-8”; )それぞれの文字コードをHTML編集のところの文字コード指定と一致させる。もし、文字コードがどこにも指定(宣言)されていない場合や、文字コード指定の方法が分からない場合は、検索エンジンで「HTML 文字コード指定」と検索すると、すぐにわかるはずだ。
原因2.文字コードの間違い

次に、ブログ閲覧者サイドから見て、ブログ「FC2ブログ」が文字化けする原因として考えられることは、ブラウザの文字コードの指定が間違っていることが挙げられる。そこで、次の方法で現在ブラウザに適用されている文字コードの変更を行う。
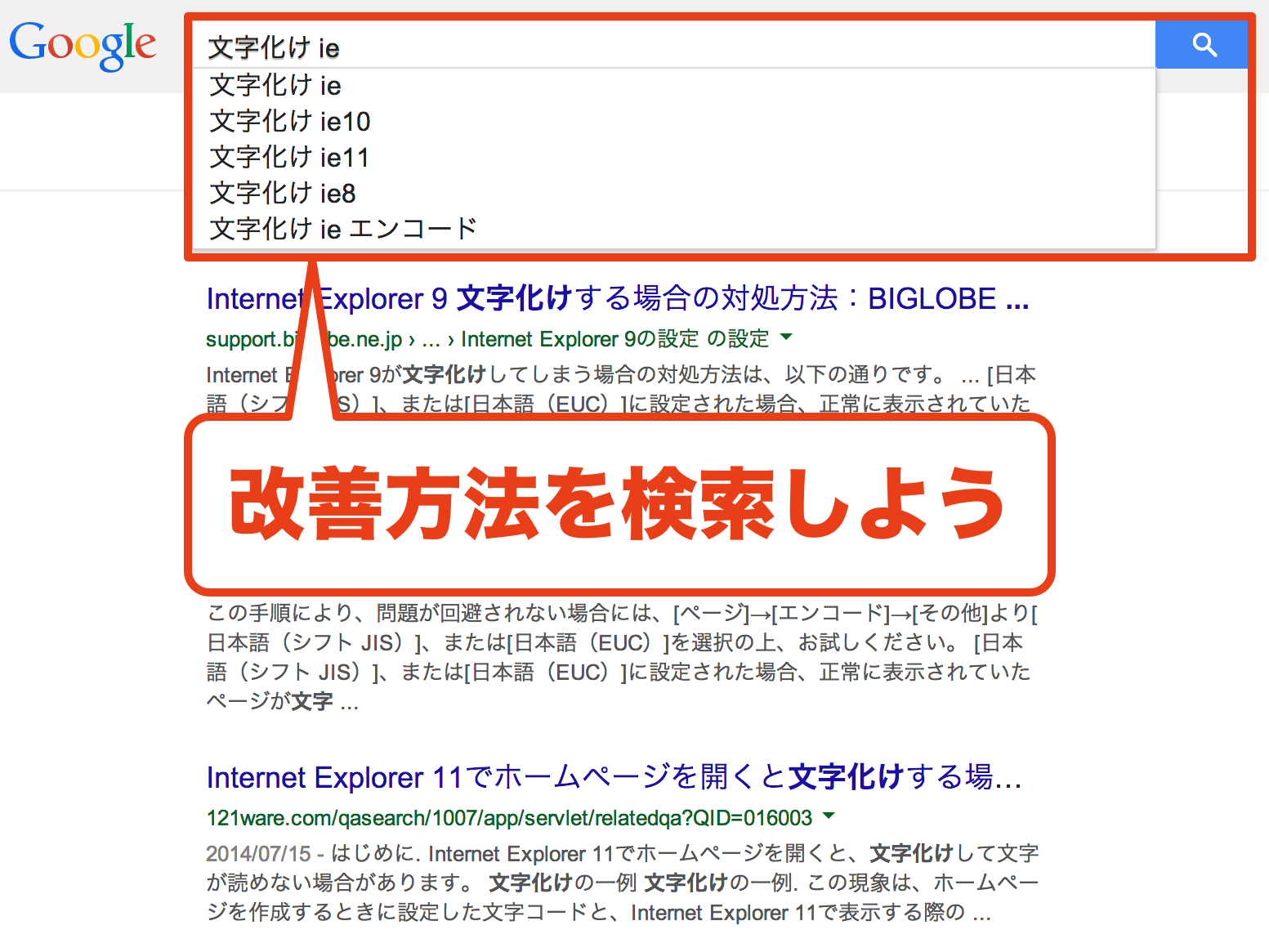
初めに検索エンジンにアクセスする。次に、「文字化け」+「貴方が使っているブラウザ名」で検索しよう。(例:「文字化け ie」など)
すると、上の写真のように、改善策が記載されたサイトが表示されるはずだ。その中から、参考になるサイトを選んで文字化けの改善方法を確認して変更してほしい。
原因3.FC2側の技術的問題

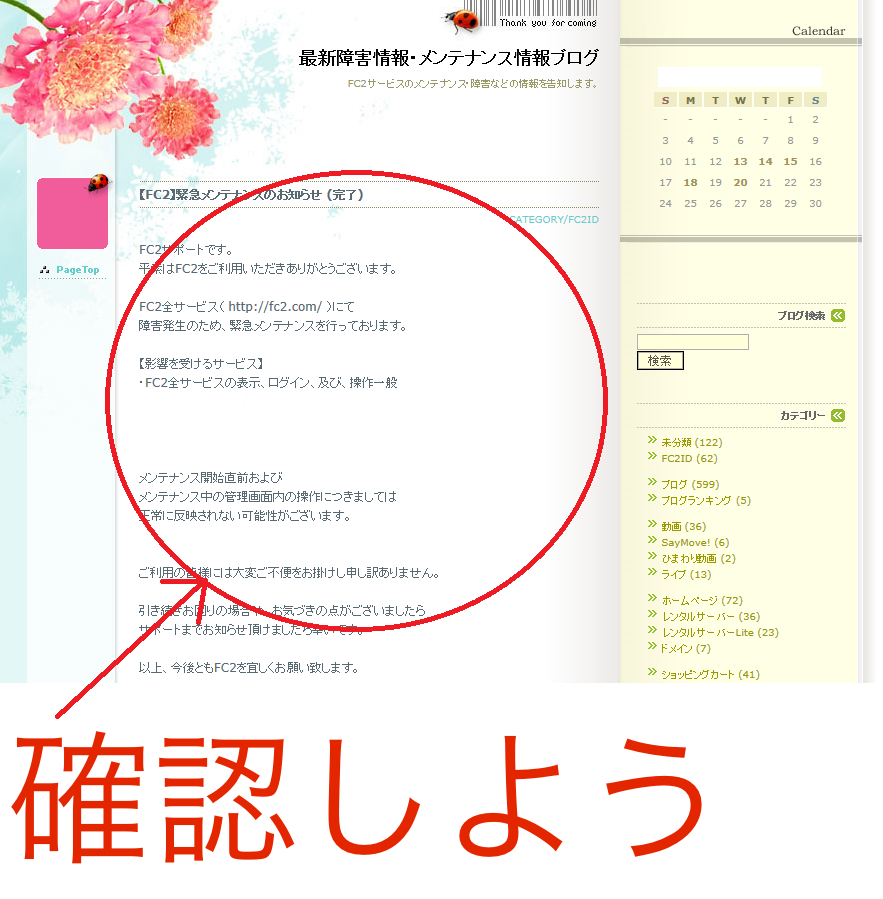
上記の方法を試しても正常に文字が表示されない場合は、FC2側に何らかの技術的な問題が発生している可能性が考えられる。
検索エンジンで「FC2障害情報」と検索して、上の写真のような「最新障害情報・メンテナンス情報ブログ」を確認してみよう。もし何か問題がある場合はここに記載されているはずだ。
それでも解決しないとき
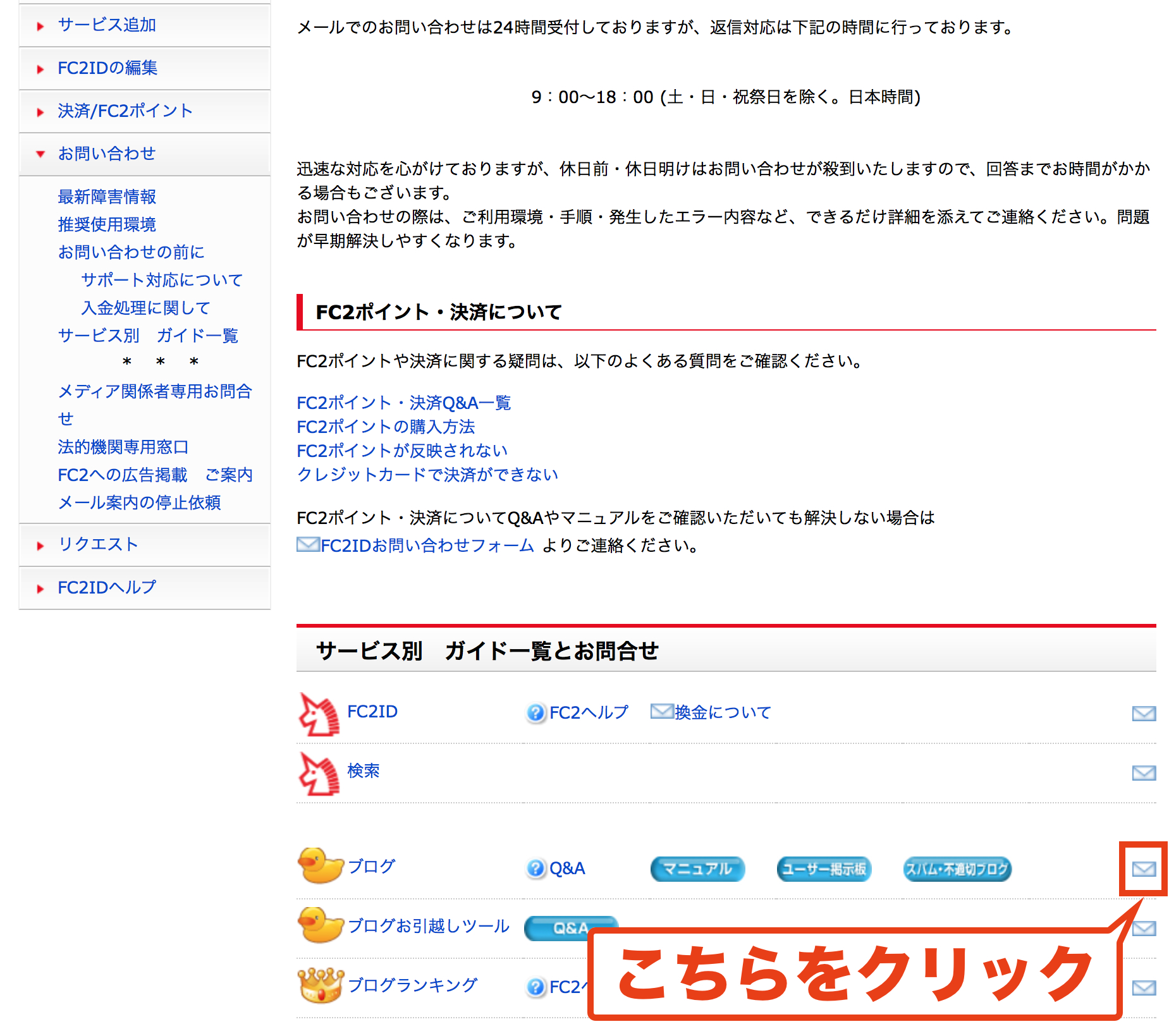
それでも解決しない場合は、ブログ「FC2」に問い合わせをしてみよう。最初に、検索エンジンで「FC2問い合わせ」と検索する。
すると、上の写真のような「FC2問い合わせフォーム」が出てくるので、ブログ「FC2ブログ」メールのアイコンをクリックしてFC2に問い合わせをする。
以上が、「FC2ブログで文字化けするときの対処法」だ。なお、スタイルシートの文字コード指定(宣言)については、「CSS 文字コード」などのキーワードで検索してみよう。
【関連ページ】
★ FC2ブログの有料版を無料にする方法 >>